Safari 4 Beta: Ein Blick ins Detail
ml, den 25. Februar 2009
Nach der Developer-Preview vom Juni 2008 hat Apple heute eine öffentliche Beta-Version des kommenden Safari 4 zum Download bereit gestellt. Die Neuerungen sind zahlreich und betreffen sowohl die Oberfläche als auch den Unterbau des Browsers. Insgesamt wirbt Apple mit 150 Funktionen für Safari.
Wir haben uns die Vorabversion genauer angeschaut und sagen euch was sich alles geändert hat und wie sich die bereits bekannt gewordenen Fallstricke überwinden lassen. Wer die Beta installiert, sollte sich darüber im Klaren sein, dass damit ältere Versionen von Safari von der Festplatte getilgt werden. Für beide Betriebssysteme legt Apple deshalb auch einen Uninstaller bei.
Schlankere Oberfläche
Beim ersten Start von Safari 4 fällt sofort die überarbeitete und schlankere Oberfläche auf. Die Tab-Bar ist sowohl unter Windows als auch beim Mac in die Titelleiste gewandert. Das ist erstmal etwas gewöhnungsbedürftig, allerdings werden so auch 25 Pixel für die Darstellung der eigentlichen Webseite gewonnen. Wie gewohnt lassen sich Tabs verschieben, aus dem Hauptfenster lösen oder dort wieder integrieren. Der Ladestatus einer Seite wird jetzt nicht mehr über einen Fortschrittsbalken im Adressfeld sondern über einen Aktivitätsindikator am rechten Rand des Adressfeldes angezeigt.
Neu bei Safari 4 ist die sogenannte Top Sites-Ansicht in der die am häufigsten besuchten Webseiten mit Vorschaubildern angezeigt werden. Dort lassen sich ausgewählte Webseiten festpinnen, welche dann zukünftig immer dort angezeigt werden. Öffnet man einen neuen Tab so werden darin zunächst die Top Sites angezeigt.
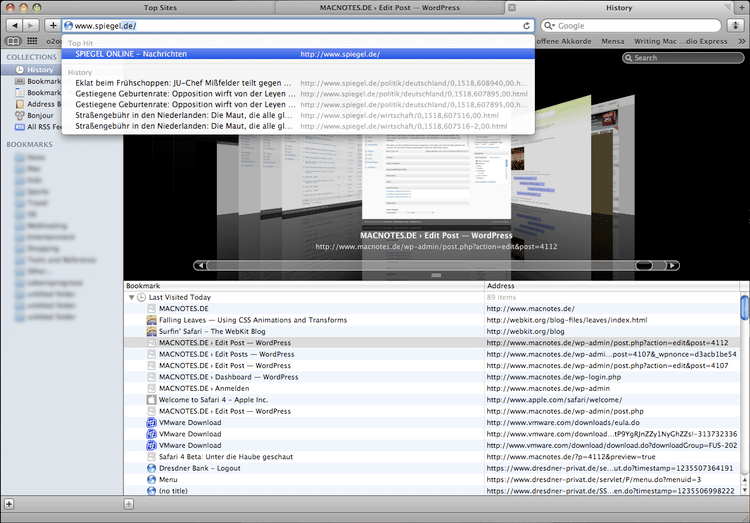
Neu ist auch die Coverflow-Ansicht für die Bookmarks. Diese steht, bei entsprechender Grafikkarte, sowohl unter Mac OS X als auch Windows zur Verfügung und macht das Durchblättern der Lesezeichen-Sammlung und des Verlaufs zumindest zu einem graphischen Vergnügen. Allerdings muss man die Seiten vorher wenigstens einmal mit Safari 4 besucht haben, denn sonst liegt noch kein Vorschau-Bild vor und man bekommt nur einen Platzhalter zu sehen. Eine Volltextsuche erleichtert das Auffinden von bereits besuchten Webseiten in Safari.
Für Windows hat Apple Safari 4 eine an das Betriebssystem angepasste Oberfläche mit entsprechender Titelleiste, Scrollbalken und Umrandungen spendiert. Die Oberfläche von Safari 3 wirkte immer wie ein Fremdkörper und hat sicher viele Benutzer gestört. Dem allgemeinen Browser-Trend unter Windows folgend, verfügt Safari 4 auch über keine Menüleiste mehr und reiht sich damit hinter dem Internet Explorer und Google Chrome ein. Insgesamt passt sich die Oberfläche sehr gut in das System ein. Nur für Windows vorhanden ist die Möglichkeit statt Google auch Yahoo als Suchmaschine für das integrierte Suchfeld einzustellen.
Überarbeitet hat Apple auch die URL-Vervollständigung, die jetzt in verschiedene Kategorien eingeteilt und damit eindeutig übersichtlicher ist. So kann man die passende Adresse aus den Bookmarks, dem Verlauf oder dem Top Hit wählen. Die Google-Suchbox verfügt jetzt auch über ein Vorschlagwesen, welches auf dem entsprechenden Google-Service basiert, den man bereits von der Google-Seite kennt.
Unter der Haube
Unter der Haube von Safari 4 werkelt eine aktuelle Version des WebKits. Diese versteht sich schon auf die erst kürzlich integrierten CSS-Animationen, mit denen man ohne Javascript oder Flash ansehnliche Animationen erstellen kann. Weitere Neuerungen sind die Unterstützung der HTML5-Canvas und HTML5-Audio/Video-Elemente. Die in der Entwicklerversion noch vorhandene Möglichkeit Web-Applikationen für den Offline-Gebrauch lokal auf der Festplatte zu speichern, ist in der Beta-Version verschwunden.
Durch die neue WebKit-Version profitiert Safari 4 von den Optimierungen, die die Entwickler in den letzten Monaten in die Browser-Engine integriert haben. Die Darstellung von Webseiten ist gegenüber Safari 3 nochmal spürbar flotter geworden. Das liegt unter anderem an einer Funktion die sich „Speculative Loading“ nennt und Skripte, Stylesheets und Teile einer Webseite schon vorab lädt. Damit stehen die Daten schneller für die Anzeige zur Verfügung. Neu ist eine solche Funktion nicht, denn Firefox beherrscht das schon seit vielen Versionen. Das sogenannte Web-2.0 profitiert von der neuen Javascript-Engine Nitro, die auf SquirrelFish basiert und Javascript-Code vor der ersten Auführung in nativen Maschinencode übersetzt. Javascript-Code soll damit bis zu 4 mal schneller als vorher laufen. Selbstverständlich besteht der neue Safari auch den Acid3-Test.
Entwicklungswerkzeuge
Seit Safari 3 sind einige Entwicklungswerkzeuge Bestandteil des Browsers. Der Web Inspector ermöglicht eine umfassende Analyse einer Webseite. Mit Hilfe des integrierten Javascript-Debuggers lassen sich Fehler in Javascripts aufspüren und mit Hilfe des Profilers lassen sich Performance-Probleme finden.
Safari Dev Center
Parallel zur Veröffentlichung von Safari 4 hat Apple für Entwickler das Safari Dev Center eröffnet. Ähnlich zu den Dev Centern für iPhone und Mac finden Entwickler dort Tutorials, Dokumentation und Hinweise rund um Safari und die Webentwicklung. Ein Teil des Dev Centers beschäftigt sich mit der Mobil-Variante von Safari.
Safari manipulieren
Versteckte Einstellungen haben bei Apple-Programmen mittlerweile eine lange Tradition. Viele der Änderungen an der Oberfläche von Safari 4 lassen sich durch direkte Manipulation der Einstellungsdatei wieder rückgängig machen. So lässt sich z. B. durch ein
defaults write com.apple.Safari DebugSafari4TabBarIsOnTop -bool NOim Terminal die Tab-Bar wieder aus der Titelleiste verbannen. Wer den alten Fortschrittsbalken in der Adressleiste wieder haben will, kann das mit
defaults write com.apple.Safari DebugSafari4IncludeToolbarRedesign -bool NO
defaults write com.apple.Safari DebugSafari4LoadProgressStyle -bool NOerreichen.
Stabilität
Safari 4 ist noch in der Beta-Phase. Trotzdem läuft der Browser und Mac OS X schon sehr stabil. Während unseres kurzen Tests konnten wir keine Abstürze verzeichnen. Die Windows-Variante (XP) hatte dagegen bei uns ein Problem mit den Begriffsvorschlägen der Google-Suche und stürzte reproduzierbar dabei ab.
Probleme gibt es auch mit einigen Safari-Erweiterungen. So unterstützt 1Password zwar die Entwicklerversion von Safari 4, aber mit der Beta verweigert es die Zusammenarbeit. Jedoch kann man manuell die Einstellungsdatei von 1Password ändern und dann funktioniert 1Password auf mit Safari 4 Beta.
Fazit
Safari 4 ist eine gelungene Weiterentwicklung des Browsers. Einige der Neuerungen an der Oberfläche, z. B. die Tabs-on-Top-Funktion, sind etwas gewöhnungsbedürftig, andere, z. B. Coverflow und Top-Sites, dagegen erleichtern die Handhabung des Browsers und schauen einfach gut aus. Die aktuelle WebKit-Version bringt neben der stark verbesserten Geschwindigkeit auch die Unterstützung für CSS-Animations und etliche HTML5-Elemente. Die neue Javascript-Engine Nitro dürfte bis zur nächsten Runde zunächst die Performance-Krone übernehmen.
Die unter Windows an das Betriebssystem angepasste Oberfläche integriert sich deutlich besser als beim Vorgänger. Die Anlehnung der Bedienung an den Internet Explorer 8 bzw. Google Chrome ist sicher Geschmacksache, dürfte aber bei vielen Benutzern auf Zustimmung treffen.
