Adobe Illustrator – Tutorial für Einsteiger: Wir machen eine Uhr
ts, den 4. September 2009
Adobe Illustrator ist ein vektororientiertes Grafik- und Zeichenprogramm von Adobe Systems und seit 1987 für die Mac-Plattform erhältlich. Es ist ein vielfältiges und leistungsstarkes Werkzeug, so dass es für Druck, Web und sonstige Medien eingesetzt werden kann. Egal ob Logodesign, das Erstellen von Grafiken, das Layout eines Flyers, oder das Zeichnen von Comics und sogar der Entwurf einer Website – Adobe Illustrator kann das richtige Werkzeug sein. Wir wollen euch jetzt und in Zukunft mit einer Reihe von Tutorials zeigen, was man mit dem Programm alles anstellen kann. In der ersten Folge bauen wir eine Uhr.
Mit Illustrator werden Vektorgrafiken erzeugt. Diese bestehen aus Linien und Kurven und zugrunde liegen mathematische Operationen. Der größte Vorteil dieses Verfahrens ist, dass eine Vektorgrafik in jede Größe skaliert und im Nachhinein bearbeitet werden kann.
In dieser Tutorialreihe werden kleinere Projekte in unterschiedlichen Schwierigkeitsgraden realisiert, um die Bedienung und Funktionsweise von Adobe Illustrator zu erläutern. Die Tutorials werden mit Adobe Illustrator CS4 erstellt, sollten aber auch auf ältere Softwareversionen anwendbar sein. Es wird zudem die standardmäßige Aufteilung der Programmfenster genutzt, um die Schritte für Einsteiger leichter nachvollziehbar zu machen. Tastaturkurzbefehle werden in eckige Klammern gesetzt.
-
- Nach dem Start des Programms erscheint der Standard-Startbildschirm. Auf der linken Seite werden die zuletzt verwendeten Dateien angezeigt, auf der rechten stehen vorgefertigte Dokumenttypen zur Auswahl. Dort wählt Ihr den Punkt Web aus.
- In dem erscheinenden Fenster ändert Ihr den Namen in „Uhr“ und die legt die Breite und Höhe jeweils mit 500 Pixeln (px) fest.
- Als nächstes müsst Ihr in der Werkzeugleiste Ellipse [L] als Werkzeug auswählen. Nun führt Ihr irgendwo auf der Zeichenfläche einen Doppelklick aus und gebt in die erscheinenden Eingabefelder jeweils 450 Pixel ein. Mittels des Auswahl-Werkzeuges [V] verschiebt Ihr den Kreis nach Belieben.
- Anschließend wählt Ihr den Kreis aus und klickt in der rechten Bedienleiste „Verlauf“ an. Im nächsten Fenster weist Ihr ihm einen kreisläufigen Verlauf zu. In der Folge nutzt bitte das Verlaufwerkzeug [G], um den Verlauf nach links oben zu verschieben. Die Eigenschaften des Verlaufes ändert Ihr derart ab, dass der weiße Bereich mindestens zwei Drittel einnimmt. Nachfolgend wird die weiße Farbe, mittels Doppelklicks auf den entsprechenden Verlaufsregler, in ein leicht gelbliches Weiß geändert. Das schwarze Feld wird in gleicher Manier durch ein braunes ersetzt. Als letzten Schritt bei nach wie vor markiertem Kreis müsst Ihr in der Status-Leiste am oberen Bildschirmrand die Kontur auf „ohne“ stellen.
- Markiert den Kreis und aktiviert das Skalieren-Werkzeug [S] mit Doppelklick. In diesem Fall hilft das Tastaturkürzel nicht, also braucht es den Doppelklick auf die Werkzeugleiste unbedingt. Im nun erscheinenden Dialog „Gleichmäßig skalieren: 70%“, wählt ihr die Option Konturen und Effekte< skalieren aus und bestätigt mit „Kopieren“. Den Verlauf richtet Ihr so aus, dass unten links die gelbe Fläche beginnt.
- Den hinteren Kreis bearbeitet ihr, wie in Schritt 5 beschrieben, ebenfalls mit dem Skalieren-Werkzeug. Allerdings müsst Ihr den Skalierungsgrad nun auf 103% stellen. Führt dann einen Rechtsklick aus, wählt im Kontextmenü den Befehl „Anordnen“ und klickt dann auf „In den Vordergrund“. Damit holt Ihr den Kreis zunächst in den Vordergrund, um ihn besser bearbeiten zu können. Die Farben des Verlaufs ändert Ihr in zwei unterschiedliche Farbtöne und die Verlaufsart stellt Ihr als „Linear“ ein. Das hellere Braun soll dabei oben links beginnen. Ordnet abschließend den Kreis wieder in den Hintergrund an.
- Markiert die Kreismitte und verkleinert sie, wie in Schritt 5 beschrieben, mit dem Skalieren-Werkzeug auf 93%. Den Farbverlauf des ursprünglichen Kreises ändert ihr in zwei verschiedene Weißtöne ab.
- Kopiert dann den vorderen Kreis und fügt ihn im Vordergrund ein (cmd + f oder Bearbeiten -> Davor einfügen). Wählt eine schwarze Kontur aus, mit einer Dicke von 3pt, und ändert danach die Fläche auf transparent. Mit Objekt -> Pfad -> Konturlinie wird die Kontur in eine Fläche umgewandelt. Dieser Fläche weist Ihr einen linearen Verlauf mit neun abwechselnden Brauntönen zu.
- Bearbeitet erneut den vorderen Kreis mit dem Skalieren-Werkzeug so, dass eine um 95% verkleinerte Kopie entsteht. Dieser weist Ihr dann eine 1pt-dicke, schwarze Konturlinie zu, während die Fläche auf transparent gestellt wird. Den Schritt mit dem neuen Kreis wiederholt Ihr und diesmal verkleinert Ihr ihn auf 98%.
- An der Position, wo später die 6 an der Uhr stehen wird, verbindet Ihr mit dem Liniensegment-Werkzeug [Umschalt + :] die beiden schwarzen Kreise mit einer senkrechten Linie. Nun bestimmt mit dem Drehen-Werkzeug [R] mit Alt-Klick den Mittelpunkt der Uhr. Justiert den Winkel auf 6 Grad und drückt auf die Kopieren-Schaltfläche. Diesen Arbeitsvorgang wiederholt Ihr mit der Tastenkombination cmd + D so lange, bis eine Umdrehung vollendet ist.
- Wählt die Kreismitte aus und erstellt per Skalieren eine Kopie in der 70%igen Größe. Fügt eine 1pt schwarze Kontur und einen durchsichtigen Hintergrund hinzu.
- Erstellt mit dem Textwerkzeug [T] die Ziffern 3, 6, 9 und 12 und positioniert sie jeweils entsprechend des Uhrenziffernblattes.
- Mit dem Linienwerkzeug erzeugt Ihr drei Linien, die die späteren Zeiger werden und sich dementsprechend in der Uhrmitte treffen: eine lange Linie in schwarz mit einer Dicke von 6 pt, eine kürzere, schwarze Linie mit 12 pt Dicke, und eine längere rote Linie mit 3 pt. Markiert alle drei Linien und wählt im Bedienfeld Kontur „Abgerundet“ aus.
- Legt in der Kreismitte eine Ellipse mit jeweils 8 Pixeln Breite und Höhe an.
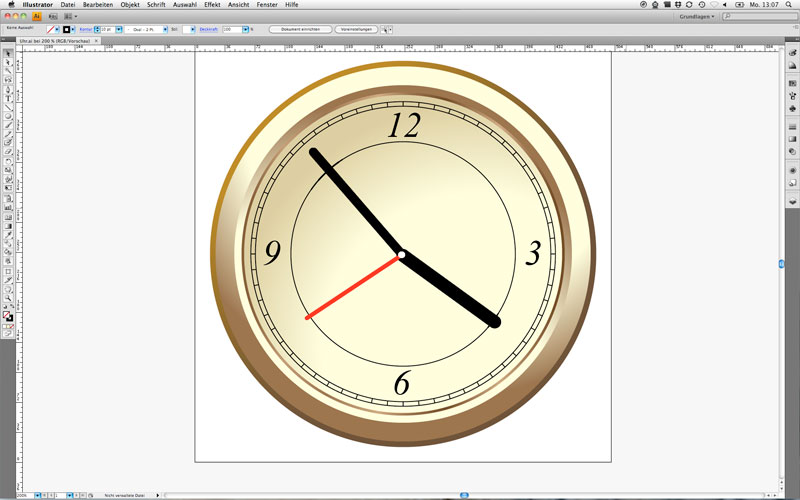
Und fertig ist die Illustrator-Einsteigeruhr, die als Objekt für dieses Einsteigertutorial gedient hat. Wir wollen euch in der Folge noch weitere Tutorials bieten, die den Funktionsumfang von Illustrator weiter ausreizen.